6 Ways To Make Your Website Design Stand Out
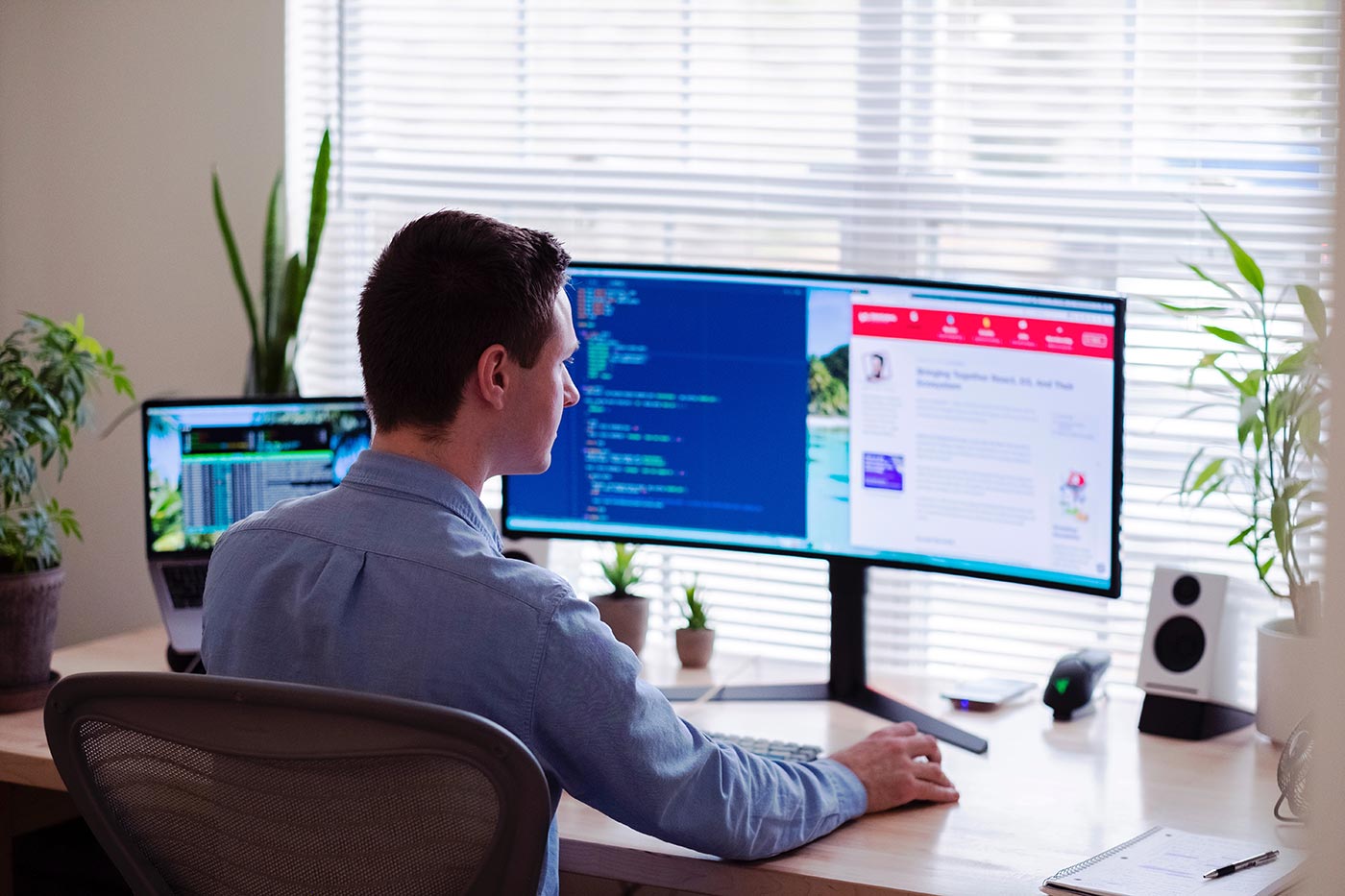
When you build a website, you take immense pride in it, and you want it to be a website that is better than others. You also want it to stand out from others as well. Clients do make it their goal to stand out from their competition and do favor to leave a good impression on all customers. Would you like to create a site and make it stand out? How do you do this? You do it with the help of some awesome tips. Here they are:
Keeping consistent themes in all your branding, including your website, is a great way to maximize conversions. Effective website design is about more than just looking good; the information on your website must flow in a logical and easily followed pattern. People read web pages in what is called an “E Format”. While most of your content will either be text or photos, think outside of the box to come up with some creative ways you can use media to share your information and bring your website to life. Videos and sound clips are always popular options, but if you can make your website even more interactive (for example, you could include surveys. Find Ways to Stand Out. Differentiation is key. You can still use a website template and look different. By customizing imagery and styles tailoring them to your brand, you can stand out. Now You Know How to Make Your Website Stand Out. Focusing on loading speed, optimizing landing pages, and knowing which trends to try and which ones to ignore are all great ways to learn how to make your website stand out. Of course, this list is really only a starting point for the things you can do to make your website design even more unique.
1. Have a Solid Layout and Structure
If you would like to differentiate your site from that of others, one way of doing it is clear, and that is to make sure to do one of the most difficult of all things. What is this challenge? You, as the website developer must make sure to have the backbone, and this backbone is all about a solid layout and structure. It is with a solid layout and structure that you can truly make your website stand out amidst the crowd. If you apply a fancy layout or site structure that no one else has every used, you are indeed making your website unique, and that is by having something that no other site does have.
2. Get the Branding Right
Branding is without a doubt not only the most essential of all things. It is also the one of the most obvious of all things that will help your site to clearly stand out among the others on the internet. Branding is everything and it is a process that must be done right. Each and every client that you do have will have his or her own branding guidelines. You take the client’s branding guidelines and work accordingly to it. Stick to it. Embrace them as your very own.
3. The Working Team of Graphics and Imagery
If you want to go a step beyond just branding, you can also create a wonderful and distinct visual style, and this can be done by applying graphics and photos to your site. It is the very combination and thing that gives it a distinct visual style and smile all on its own. People love graphics and imagery and that is because they are literally visual creatures. When your site has visual stimuli, it will be the very thing to attract visitors, and that makes it easier for them as users to connect with the site on an emotional level.
4. Unique Text and Content
It is the team of text and content that does make a website great or not. If you want to make your website stand out, as well as, set yourself apart totally. It is through the incorporation of good text and content that manages to capture the attention of users from everywhere. It is copy, micro-copy, or things like video that do reveal personality and that is something that is key to setting one website totally apart from another one.
5. Animation that is vivid and lively
Animation is something that is definitely a huge deal today. Why is that? The answer is clear. Good animation does make for far more than just a great experience. It makes for an experience that is memorable in every way as well. You want your site to be unforgettable and having the finest of animation can make that goal into a reality for you. If you make pictures start moving in just the right way, you may even make a start for a whole new industry as a rule, and that is also a good thing to achieve.
talonX Creative Agency
+1 587-487-6094
1209 1 St SW #200, Calgary, AB T2R 0V3
Kanada
Websites have evolved into something so much more than just text and information on a page. Users today expect your website to entertain them, deliver quality and offer an intuitive, comfortable overall experience. Everything from the aesthetic of your site to the placement of your CTAs can impact how long visitors stay on your page. Fortunately, it is easy to make your website more user-friendly.
In this blog, I’ll show you eight ideas to get you started on making your website more user-friendly.
1. Listen to Your Users
Take the time to ask your regular visitors what they’d like to see on your page. Getting input directly from your target audience will allow you to discover missing elements you might not see on your own. Users often know precisely what they don’t like about a website. It’s your job to take those comments and turn them into positives by fixing any features your visitors dislike.
When you place the user at the core of your design and content, your site will automatically become more user-friendly. A few years ago, ESPN.com asked for input from their regular visitors about what they should add to the redesign of their homepage. They listened, added many of the elements mentioned and saw a 35% increase in revenue. Note how their design features elements someone landing on the page would most want.
2. Speed It Up
Web users expect your site to load at lightning speed, even on mobile devices. About half of them say they expect a website to load within two seconds and will abandon one that doesn’t load after three seconds. Speed indeed does matter when it comes to keeping visitors on your site so they can see if they want to do business with you.
There are some tools out there that will allow you to check your site speed, including Pingdom and Google’s Page Speed Insights. These sites will also give you tips on how to speed up your site. Two simple things you can do to start are checking your server’s speed and optimizing any images.
3. Provide In-Depth Information
When a site visitor lands on your page, they want to get the information they need to make an informed decision about your product or service. If the visitor has to hunt for this information, they may assume you’re hiding something or grow frustrated and leave for a competitor’s website. The more in-depth and accessible you can make information on what you have to offer, the better.
Look at Medical Guardian’s buying guide. They understand someone looking for a medical monitoring device likely has concerns about the effectiveness of the device. After all, you are putting your loved one’s life in their hands. They provide an in-depth buying guide for their customers that answers any questions the consumer might have, including the cost of a medical alert system, the support, the certifications of the monitoring center and even how installation works.
4. Make Navigation Intuitive
When a visitor lands on a website, they often look to the navigation bar to orient themselves with the page. The navigation bar is essential because it follows the site visitor throughout their journey on your site and serves as a tool to go back to the landing page.
At the same time, you need to limit the number of categories in your navigation bar, so it doesn’t become overly bulky—you should also place it in the same location on every page. Conduct some A/B testing with your bar, trying slightly different positions, tab arrangements, and even wording. This will tell you what users prefer and what works best for your site.
5. Choose Color Carefully
Choose the colors for your website carefully. You need a perfect balance between beauty and clarity. Not only does your color palette need to make sense for your industry, but the contrast between the background and text needs to be enough that the visitor can read text easily and not strain the eyes.
Look at the bold colors the Van Gogh Museum uses on its website. The pop of red and the vibrant colors in the painting used for the background draw the eye of the user. Because the industry is art, the site can get a little more creative in the colors they use, combining colors for a palette that a more conservative industry, such as banking, wouldn’t use. This combination works well for this particular site. Although the white text on the partial cream background does not work well, the rest of the site is spot on.
6. Improve Your Site Layout

Keep in mind that many users are now accessing websites via mobile devices. About 80% of internet users own a smartphone and they are spending more and more time accessing the Internet via their phones, especially as data costs come down and unlimited data is the standard.
With that in mind, having a responsive layout becomes even more critical. Does your site look good on both desktop and mobile? It doesn’t necessarily have to look the same. It is more important that mobile users can see things without having to zoom in every few seconds and navigate easily throughout the site.
7. Pay Attention to CTAs
6 Ways To Make Your Website Design Stand Out For A
Do you have strong calls to action (CTAs) on your pages in locations that make sense? Site visitors who decide to buy or register for your newsletter want to know how to take the next step. Make this simple by using a strong CTA that’s easy to locate.
Look at what payment processing platform Square does with their CTA button. They consider both a color that will pop against the background and even the wording of the CTA, which simply reads “sign up with Square.” They have also chosen to place the CTA button above the fold and additional information underneath. This allows the user to find the button from the minute he lands on the page.
8. Beef Up Your Contact Page

6 Ways To Make Your Website Design Stand Out Without

If you don’t have a straightforward way for consumers to contact you, you risk losing the trust of those who land on your page. About 51% of people state they believe complete contact information is something many websites are missing. If your contact is simply an email, consider beefing up this information.

The more ways you allow a user to contact you, the better. Consider adding a toll-free number, a live chat option, a knowledge base, and user forum. These factors all add credibility to your site.
6 Ways To Make Your Website Design Stand Out As A
Make Your Website User-Friendly
These eight things will instantly make your website more user-friendly, but the key to a site with good UX is to make improvements consistently. Take the time to ask your customers what tools would help them and add those to your site. Remember, the tools that are useful for an ecommerce site will differ from those that are useful for a blog.
Test everything and try to see your site through the eyes of your target audience. Eventually, your site will become easier to use for your particular site visitors and potentially lead to more sales or new clients.
Are there any user experience must-haves that you feel strongly about? Tell me about it in the comments.
We will handle your contact details in line with our Privacy Policy. If you prefer not to receive marketing emails from Marketo, you can opt-out of all marketing communications or customize your preferences here.
